
Pixels of the Week – June 24, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: Progressive Web Apps, pixel density, redesign, CSS tips, Facebook Instant Articles, user experience, Google fonts, Adobe CC, accessibility
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Progressive WebApps
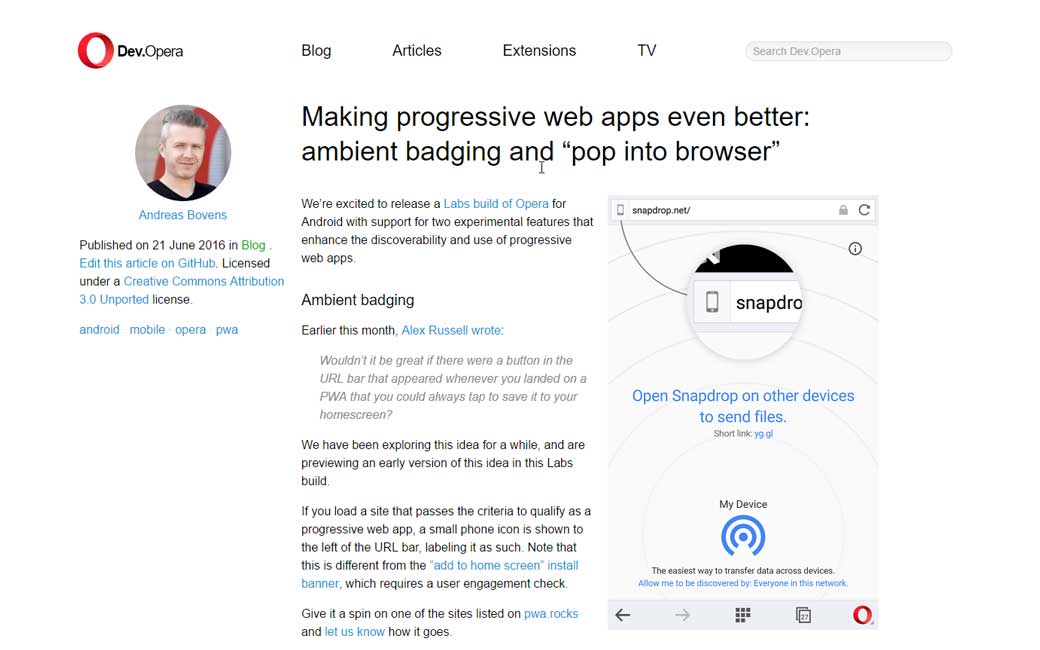
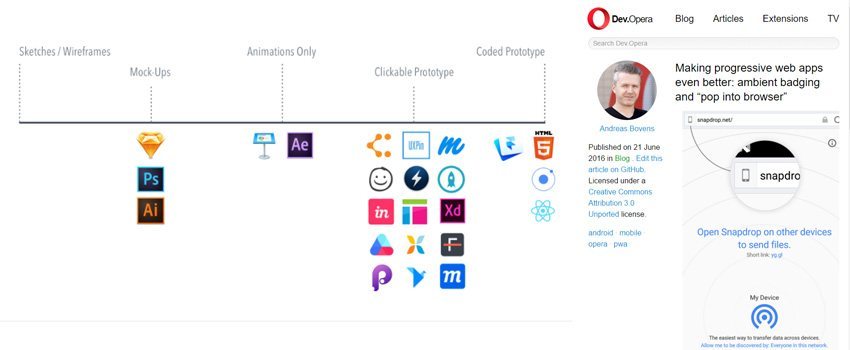
Making progressive web apps even better: ambient badging and “pop into browser”
Interesting article
#UX
7 Tips to Design for Repeat Users
#Web #App
Android Instant Apps, Progressive Web Apps and the Future of the Web
#Redesign
How We Lost 47% of Our Users After a Redesign, and the importance of usability studies
#Design #Mobile
Pixel Density, Demystified – How pixel density works and how it affects your designs.
#Mobile #App
Your phone is full of apps, and you’re done downloading new ones — unless they’re Snapchat or Uber.
#UX
User Testing v/s Usability Testing
#UX
Do Icons Need Labels? Great read on labels and icons
#Psychology
Choice Psychology: A Huge List of Marketing Application
#CSS
Nice idea: How Emoji Can Improve Your Code—Seriously
#CSS
CSS for People Who Hate CSS, a few tips on how to write CSS the easy way

Is a sticky icon better for deleting comments on Instagram? Obvious wins but do we want deleting comments to be easy ?
#UX
Traversing the UX Prototyping Landscape
Interested read on the pros and cons: Why I decided to connect my blog to Facebook Instant Articles
#Mobile
@adactio on the idea of a Progressive web app store
#Social
This is really useful: The Essential Meta Tags for Social Media
Designer news
#Adobe
May Update of Adobe Experience Design CC(no Windows version yet, this is getting really frustrating)
#Font
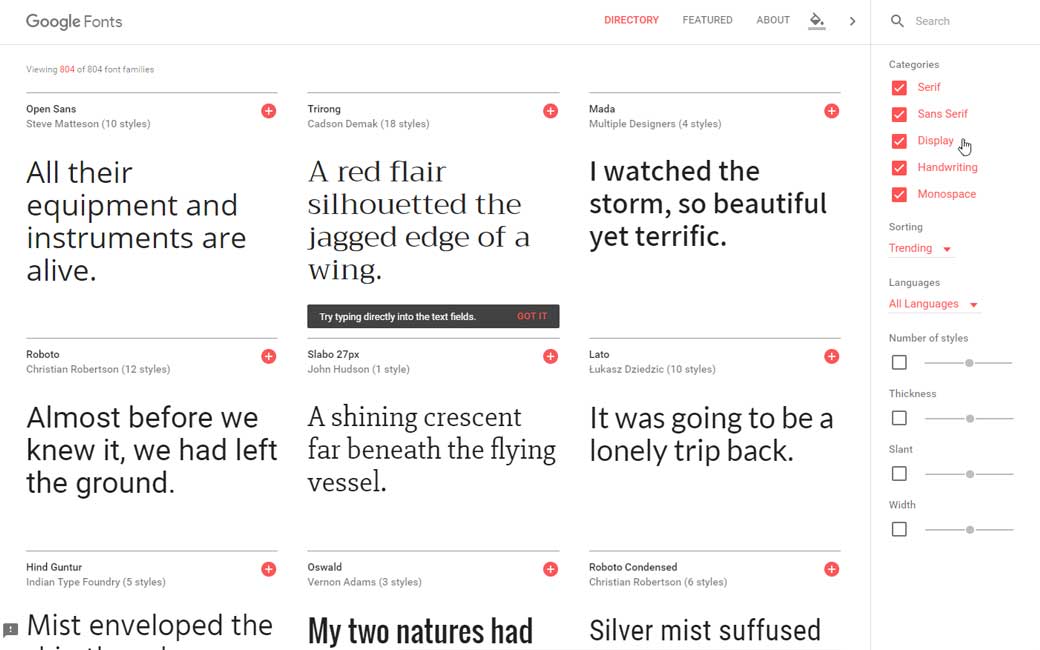
Yeah Google Fonts got a nice redesign
Inspiration and Great ideas
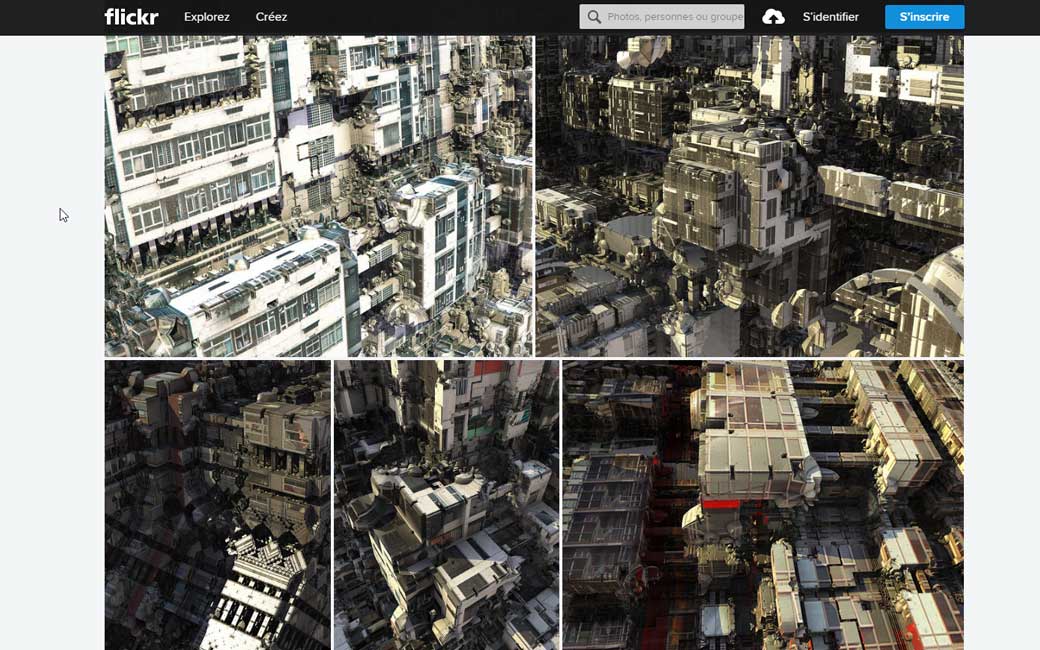
#Photography
Imaginary cities randomly generated
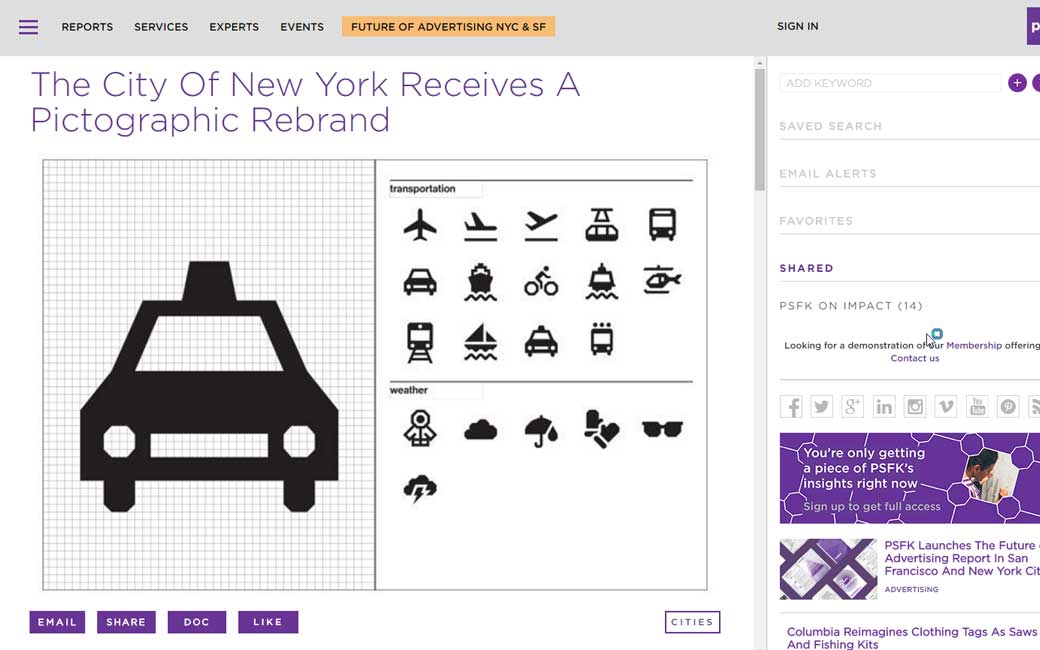
#Pictos
The City Of New York Receives A Pictographic Rebrand
Tutorials
#Accessibility
A Free course on Web Accessibility
#Design #Illustrator
Design techniques: many tools and workflow tips to design using Illustrator
Useful ressources, tools and plugins that will make your life easy
#Google #Mobile
#Maps
Algolia Places -Turn any <input> into an address autocomplete
#Sketch
A Sketch plugin to create states for your artboards
# Manifest
webmanife.st, automagically generated Web Manifests from existing HTML pages